
- #How to make a pdf a link in wordpress how to
- #How to make a pdf a link in wordpress pdf
- #How to make a pdf a link in wordpress code
- #How to make a pdf a link in wordpress plus
- #How to make a pdf a link in wordpress download
Anything you’d like to customize will require some additional knowledge of CSS. The downside, of course, is that you won’t have much control over how that preview is displayed.
#How to make a pdf a link in wordpress pdf
Whichever of these two methods for embedding a PDF in WordPress you choose to go with, the result will be a beautiful preview of your file right there within your website’s content.
#How to make a pdf a link in wordpress code
You can use the “width” and “height” attributes of the code to modify the dimension of the embedded file. Once you paste the iframe code from Google Drive into your Custom HTML block, your PDF file should be visible on the front end of your site.
#How to make a pdf a link in wordpress plus
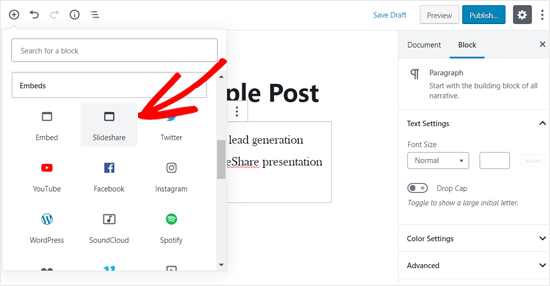
Then go to your site, and on the page you’d like to embed the PDF in, click on the plus icon and add a new Custom HTML block. Once you click on that, you will be given a piece of code which we will now use to embed the PDF file in our WordPress site. In the new window, click the three dots once more and you should see a new “Embed Item” option. Once you’re done, click on the three dots in the top right of the screen again, and choose the “Open in New Window” option. We also suggest you click the gear icon and make sure the “Viewers and commenters can see the option to download, print, and copy” option is turned off. In the window that opens, you need to change the settings so that anyone with the link can view the file. In the top right corner, find the “three dots” icon and click to open the dropdown. Now double-click on your file to open its preview. To do this, go to your Google Drive, click the large “New” button in the top left of your screen, and choose File Upload. The first thing you need to do is upload your PDF file to your Google Drive.
#How to make a pdf a link in wordpress how to
How to Embed a PDF in WordPress via Google DriveĪnother way of embedding a PDF in WordPress is by using Google Drive’s “Embed Item” feature, which automatically generates a piece of code you can use to display the PDF file within an iframe on your site. That’s why we’ve decided to offer a second method for embedding a PDF in WordPress without a plugin. And while all this can be fixed with some additional tweaking of CSS, there’s no universal piece of code that will work for all sites. Not to mention responsiveness issues that can occur. We’ve heard several complaints about the alignment of the embedded file being off, or the width and height refusing to conform to the specified values. However, there’s one important thing to note regarding this method – depending on your theme and its settings, your PDF might not always display just as you’d like it to. When you visit your page from the front end, your PDF should be displayed within your content. You can also modify the width and height to your liking. Of course, change the “YourPDFsURL” piece of the code to the actual URL of your PDF file. Paste the following code into the custom HTML block. In the block selection panel, find the Custom HTML block and add it to your page. Now, go to the page you’d like to embed your PDF file in and click the plus sign to add a new Gutenberg block. You can click the “Copy URL to clipboard” button to copy the link. To the right, you will see several fields, including one named “File URL”.

To do this, click on the file in your Media Library and a pop-up window will appear. Once the file has been successfully uploaded, it will show up in your Media Library. Alternatively, you can just drag and drop the file into the “Drop Files to Upload” section. Then, click on Select Files, find your PDF file on your computer, and upload it. To do this, navigate to Media > Library and click the Add New button at the top of the screen. How to Embed a PDF in WordPress with HTMLįor our first method, we’re going to use a simple piece of HTML code to force the browser to display the PDF instead of downloading it.īut the first thing we need to do is upload our PDF file to our Media Library. Today, we’re going to show you two simple ways of embedding a PDF file in your WordPress website without a plugin. But if you don’t want to weigh down your website with any more add-ons than is absolutely necessary, you’re in the right place. For starters, there’s a wide range of plugins for embedding PDFs and various other file types on your site. Luckily, there are several ways to embed a PDF in WordPress.

And since you want people to stay on your site for as long as possible, this isn’t quite the ideal solution.
#How to make a pdf a link in wordpress download
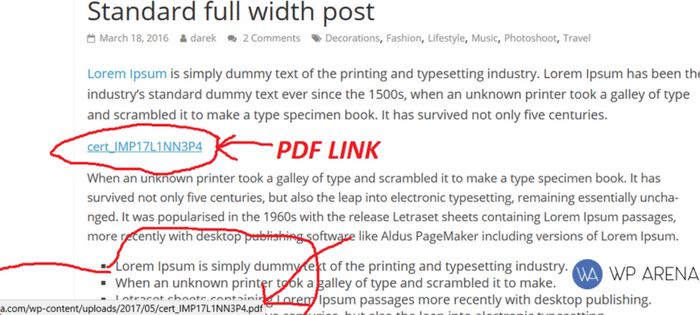
While you can easily upload a PDF file to your media library and insert a link to it in your pages or posts, that link will only let visitors download the file instead of displaying it in their browser. However, when it comes to displaying PDFs on your WordPress site, things can get a bit tricky.

PDF files are a great choice for displaying anything from brochures and pricelists to eBooks, portfolios, and so much more.


 0 kommentar(er)
0 kommentar(er)
